咨询热线
咨询热线
来源:厦门众行智慧 时间:2018/12/29 17:41:00
在写HTML代码时,我们经常要给一些元素添加长度,其实css中的长度单位一共有9个,分别是px,pt,in,cm,mm,pc,em,ex,%。下面厦门html5培训老师给大家简单分析下html几种常见长度单位。

px: 像素(Pixel),相对于设备的长度单位,像素是相对于显示器屏幕分辨率而言的。譬如,WONDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。
em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
ex: 相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
pt: 点(Point),长度单位。
pc: 派卡(Pica),长度单位。相当于我国新四号铅字的尺寸。
in: 英寸(Inch),长度单位。
mm:毫米(Millimeter),长度单位。
cm: 厘米(Centimeter),长度单位。
%: 百分比,相对长度单位。
其中:1in = 2.54cm = 25.4 mm = 72pt = 6pc ;
容器的大小我们经常用px做单位,字体大小(font-size)很多的人使用px做单位,主要是很早以前用px做字体单位的致命缺点就是在IE下无法用浏览器字体缩放的功能,或者以前的按住Ctrl+滚动鼠标的中间的滚轮,而新版本浏览器大多都已经支持整个网页的缩放功能而不是缩放css字体。
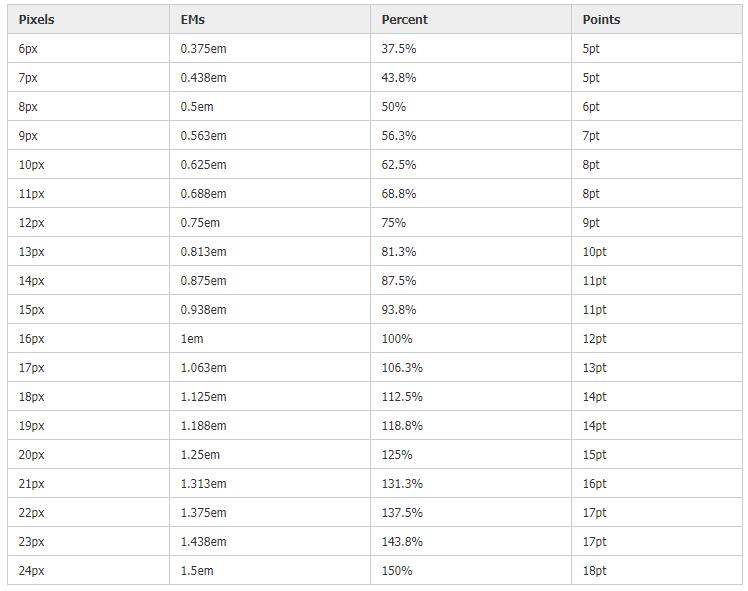
对于用惯了px的人用em肯定不是很方便,这里提供一些转换公式和对照表供大家参考:
px to em:Example: 12px / 16px = .75em
px to %:Example: 12px / 16px * 100 = 75%
px to pt:Example: 16px * 72 (72 points = 1 inch) / 96 (96 pixels per inch in Windows, 72 in Mac) = 12pt
em to px:Example: .75em * 16px = 12px
em to %:Example: .75em * 100 = 75%
% to px:Example: 75 * 16px / 100 = 12px
% to em:Example: 75 / 100 = .75em
pt to px:Example: 12pt * 96ppi / 72ppi = 16px

本文来源:网络。整理:厦门网页设计培训学校老师。更多资讯欢迎来访厦门网页设计培训http://3417.peixun360.com/